Hoe ontstond de behoefte aan atomic design?
Om je even mee te nemen in de mindset van de mentale vader van het atomische design reizen we af naar het pittoreske Pittsburgh Pennsylvania van een paar jaar geleden. Web- developer en –designer Brad Frost was een aangenaam en bekwaam ontwerper die langzaam de liefde voor zijn werk zag verdwijnen in repetitie en responsive design.
Van vroeger uit werden veel ontwerpen ontwikkeld aan de hand van de heilige huisstijl gids. Deze rode draad werd zo bepalend dat de inhoud en structuur van de pagina minder belangrijk waren dan het naleven van de stijlgids. Ook werd op deze manier elke pagina als op zichzelf staande opdracht aanschouwd. Elke pagina was een taak waar je opnieuw aan begon.
Vervolgens werd het internet overspoeld en overgenomen door de devices. Al deze schermgroottes moesten vlot verwelkomd worden en alle inhoud visueel vlekkeloos vertaald. Voor de iPad, iPhone, Galaxy-reeks en tientallen andere ‘cruciaal bevonden’ resoluties moesten pixel perfect pages opgesteld worden, steeds weer opnieuw beginnend met een design voor een pagina.
Dit responsive design proces is zelfs aan de hand van een hemelse huisstijlgids achterhaald en tijdrovend. Daarnaast zien we dat dit proces vaak zorgt voor kleine, maar ook grote, inconsistenties tussen pagina’s, of bijvoorbeeld de website en de applicatie van een bedrijf. Vandaag de dag draait het allemaal om een vriendelijke, eenvoudige en consistente User Experience.
Frost vond dat het tijd was voor een vernieuwing in het vormgeven van websites en applicaties. Hij wou zich graag een minder lineaire en makkelijker opsplitsbare methodiek aanmeten. De vraag die hem bezig hield: ‘Wat zijn de meest eenvoudige componenten, wat is de lego van design?’
De Vietnam-veteraan en de vondst
Zijn zoektocht naar een methodiek om, voornamelijk grotere, design interface systemen te ontwerpen leidde hem langs andere vakgebieden en industrieën: meer mensen hadden de wens om dit soort grote processen te stroomlijnen en overzichtelijker op te stellen.
Zo bleek al snel dat bij het ontwerpen van auto’s, schepen, gebouwen en bijv. games allemaal gebruik wordt gemaakt van het compartimentaliseren van processen.
Waar vroeger aan de lopende band, in de eerste model-T fabriek van Ford, een hele auto in elkaar werd gezet gaat het tegenwoordig wat anders. Honderden processen zijn uitbesteed aan andere bedrijven en deze worden als onderdeel van de auto aangeleverd. In plaats van alle printplaten, schermen, schroeven en draadjes komen er GPS-systemen, CD- en DVD- spelers en andere op zichzelf staande producten de fabriek in.
Voor webdesign echter, kon hij niet bijzonder veel vinden wat genoeg weg had van overzichtelijk compartimentaliseren. Wel vond hij voorbeelden van verder ontwikkelde stijlgidsen, zoals style tiles of site style sheets. Waar een huisstijl soms wat te vaag en onduidelijk was zijn deze style sheets beter toegespitst op webdesign waardoor ze het leven van designers en developers zeker een stukje zonniger maken.
Overleggen met je klant aan de hand van bijvoorbeeld style tiles kan toch vaak lastig zijn omdat er, als het ontbreekt aan fantasie, weinig te zien is van het uiteindelijke uiterlijk van de pagina. Het is allemaal nog te abstract.
Na een poosje speuren voelde Frost een verlangen naar instructie, een gevoel wat hem terug nam naar de schoolbanken. Op de middelbare school had hij een bijzonder strenge scheikunde leraar genoten, een imposante Vietnam-veteraan met een stevige snor.
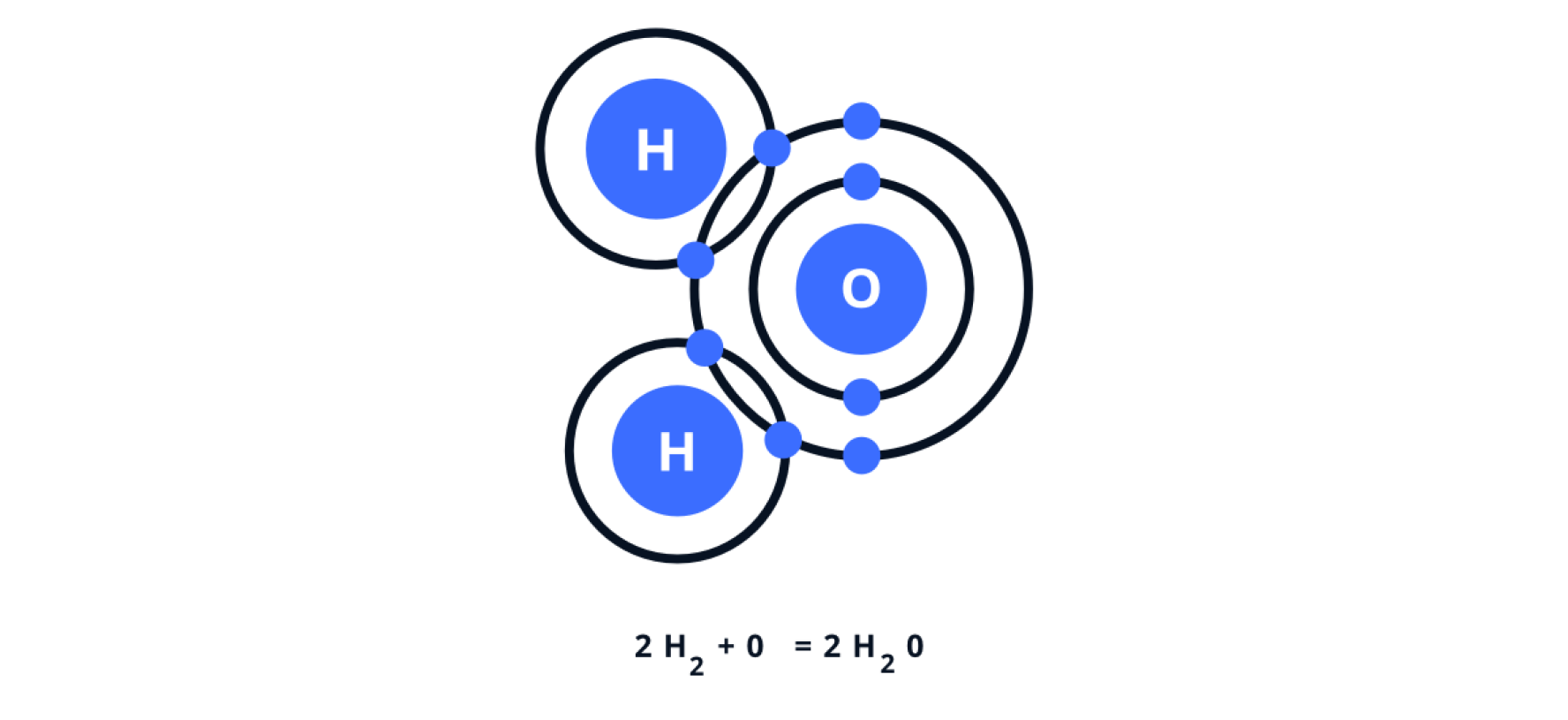
Amerikanen krijgen les in de opbouw van chemische reacties op atoomniveau, de periodieke tafel en uiteraard nog een heleboel andere dingen. Dat bijvoorbeeld waterstof (2H2O) uit 2 waterstof atomen en 1 zuurstof atoom bestaat moeten ze als volgt noteren en studeren:

Op deze manier wordt studenten duidelijk hoe verschillende atomen kunnen samenkomen om complexere moleculen te maken. Verder bordurend op het beeld wat Frost hierbij in zijn hoofd zag dacht hij aan de volgende logische stap, organismen. Wanneer er namelijk genoeg moleculen bij elkaar komen krijg je weer een hogere vorm van materie, of leven. Van eencellig-leven tot de onmetelijk complexe mens, we bestaan uiteindelijk allemaal uit atomen.
Alles wat zich in het universum bevindt kan volledig worden afgebroken naar atomen. De atoom is de allerkleinste functionele eenheid die we kennen. Hoewel atomen bestaan uit elektronen, protonen en neutronen, hebben ze pas samengevoegd bepaalde functionaliteit.
Uiteraard is dit wel een lichte over simplificatie van de werking van het universum maar het moet natuurlijk ook wel een tikkeltje naar beneden geschaald worden om de overweldigende lading van webdesign te dekken.
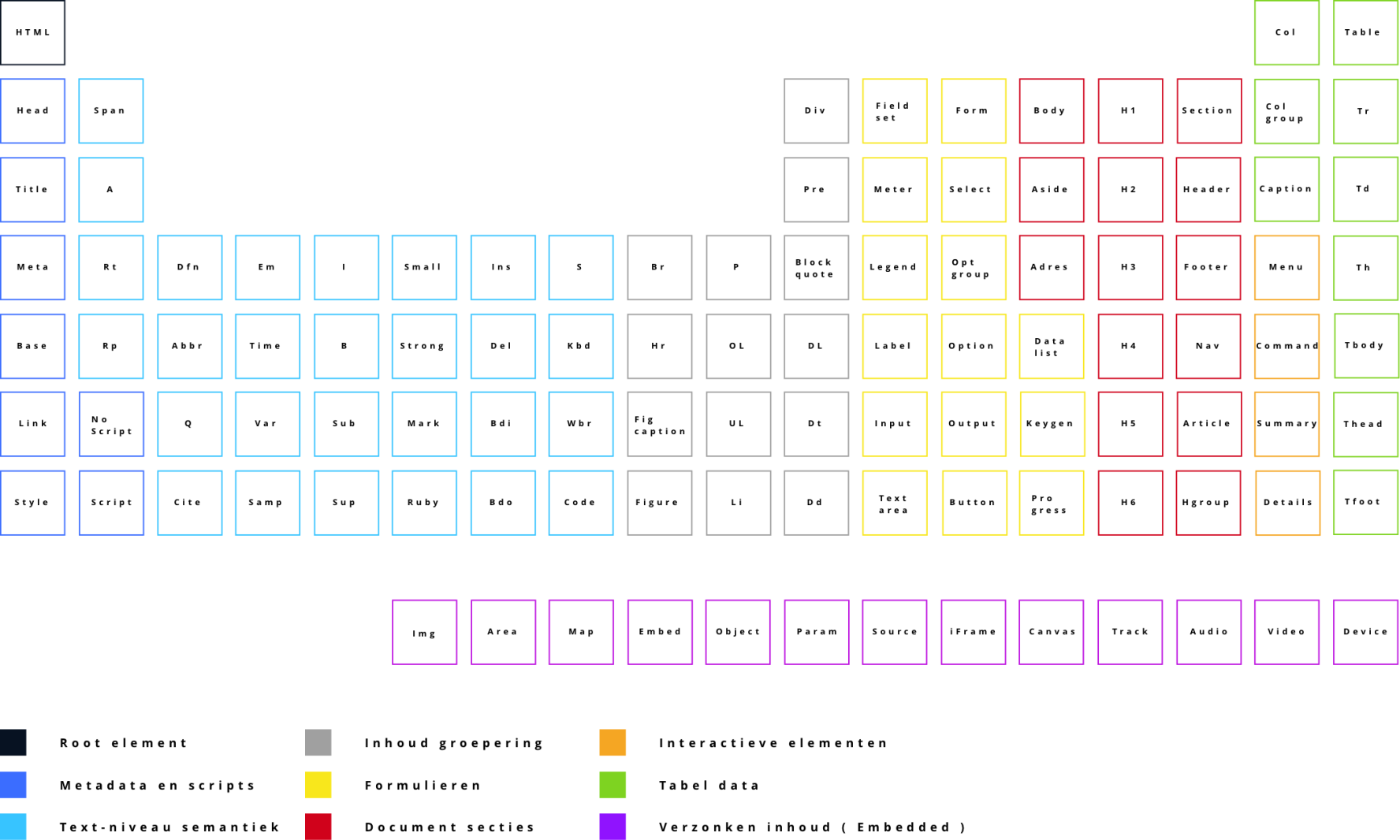
Eenmaal goed geïnspireerd door zijn besnorde scheikunde docent bedacht Frost een periodieke tafel voor het webdesign, waar alle elementen van een webpagina naar terug te leiden zijn.

Deze tabel geeft in een oogopslag een overzicht van alle elementen die er in een website kunnen zitten. Alle websites die ooit zijn gemaakt kan je terugleiden en opdelen in al deze HTML- elementen. Aangezien je ze helemaal kan ontleden en kan opdelen is het ook mogelijk om vanuit dit perspectief te beginnen met bouwen.
Met deze gedachte is ‘Atomic Design’ tot leven geroepen.
De volgorde en het voordeel
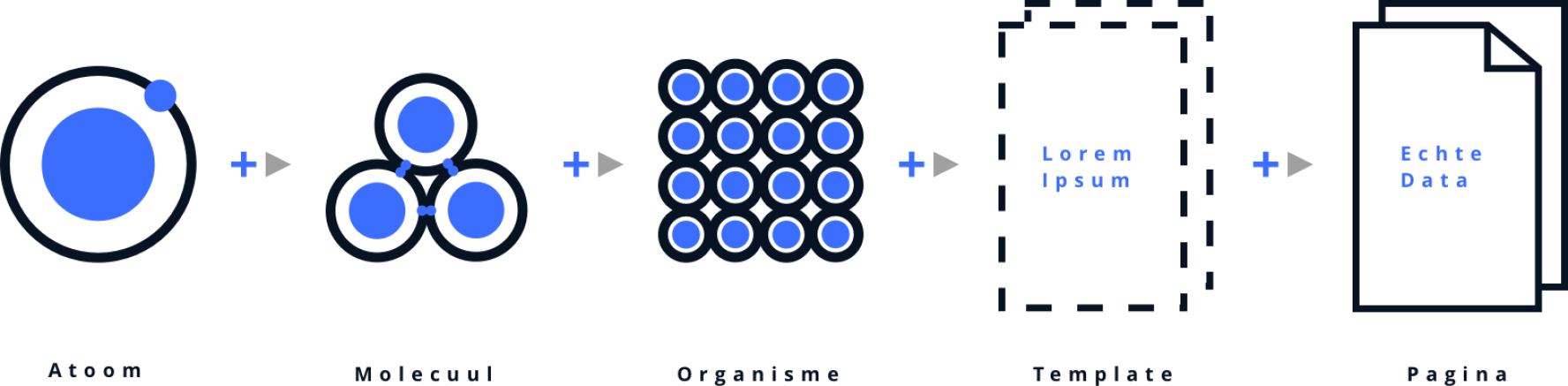
Het design proces van atomisch design is opgedeeld in vijf verschillende stadia. Atomen, moleculen, organismen, templates en pagina’s. Deze vijf stadia zijn op een doelgerichte en hiërarchische manier met elkaar verweven en vertalen uiteindelijk naar een functioneel interface design.
Responsive design is een ingewikkeld en lineair traject dat snel niet meer overzichtelijk of efficiënt werkt. Het was helemaal niet vreemd dat er uiteindelijk 50-60 Photoshop bestanden waren voor een website. Je maakt de homepage, de andere pagina’s en alle mogelijke functionaliteit duidelijk aan de hand van designs. Vervolgens moet je dit allemaal voor tablet en mobiel nogmaals ontwerpen en plaatsen waardoor het totale aantal bestanden drastisch toeneemt.
Atomisch design moet je meer zien als een mentale matrix waar tegelijk overzicht over het geheel wordt bewaard en ook een verzameling onderdelen te zien is. Achteraf een kleine aanpassing maken is dan geen grote ingreep maar een vlotte revisie.

Op deze manier heb je een goede basis om als developer of designer mee aan de slag te gaan omdat je alle bouwstenen van het project al hebt gezien.
Moleculen
Aan elkaar gehechte atomen evolueren in moleculen om functionaliteiten te vermenigvuldigen of toe te voegen. Door bijvoorbeeld de atomen; buton, invoer veld en een titelveld samen te voegen kan je een ‘Schrijf je in voor de nieuwsbrief’-molecuul maken.

Wanneer bepaalde atomen samen zijn gevoegd tot molecuul, communiceert dat molecuul bepaalde functionaliteit. Het resultaat is een eenvoudig, herbruikbaar en flexibel onderdeel dat overal waar nodig kan worden geplaatst en aangepast.
Nu werd er altijd al wel in stappen en stukjes ontworpen maar zelden werd er een geheel stadium toegewijd aan dit proces. Wanneer alle benodigde functionaliteiten gedekt kunnen worden door aangemaakte moleculen krijg je een krachtig en overzichtelijk beeld van de stijl. Dit maakt het mogelijk om alles naar exact dezelfde gedachte vorm te geven, weze het op web, een applicatie of drukwerk.
Dit is een ontwikkelaarsprincipe dat inhoudt dat je functionaliteiten moet opdelen in zo veel mogelijk kleine onderdelen; laat één bepaalde functie één bepaald ding doen. Al sinds het begin van de jaren negentig is binnen programmeren het ‘Do one thing and do it well’-principe een basisbehoefte.
Wanneer je een enkele molecuul met te veel complexe taken vult, kan het software en/of websites onhandelbaar en onoverzichtelijk maken. Eén molecuul telt één functionaliteit. Zo houd je alles, van concept tot testen, kraakhelder.
Organismen
Je hebt van alle atomen logische moleculen gemaakt, je moleculen dekken alle benodigde functionaliteit en de tijd is aangebroken om organismen te gaan ontwikkelen. Dit zijn relatief complexe User Interface componenten samengesteld uit meerdere moleculen.
Denk even terug aan het nieuwsbrief molecuul dat zojuist ter illustratie is gebruikt. Zo’n molecuul zie je vaak in de footer van een website of ergens verweven in het contact-gedeelte. De footer, die meerdere functionaliteiten (lees moleculen) combineert, is in dit geval een organisme. Deze organismen vormen een duidelijk af te kaderen onderdeel van je pagina met meerdere functionaliteiten binnen zijn grenzen. Ze zijn flexibel en eenvoudig opnieuw aan te kleden voor kleine aanpassingen.
Dankzij deze segmentarische werkwijze, kun je zelf de perfecte context vormen voor alle benodigde moleculen. De functionaliteit wordt vanuit het absolute minimum opgebouwd en je komt geen blokken tegen die voor één doel zijn ontworpen.
Heb je alle functionaliteiten geherbergd in organismen? Dan ontstaat een praktisch kant-en-klaar bouwpakket voor de templates. Eindelijk kunnen we in het design proces iets gaan maken wat daadwerkelijk op een website of het eindproduct gaat lijken.
Templates
Het is ook eindelijk tijd om de chemische analogie links te laten liggen en over te schakelen naar meer herkenbare praktijken. Met templates kom je namelijk aan bij de content structuur van het project en ga je de verschillende organismen aan elkaar weven aan de hand van de weer te geven content.
Voorheen gebeurde dit vooraan in een project, het maken van wireframes. Wat moet waar komen te staan en welke herhaalbare blokken zien we in het voorlopige ontwerp? Door dit proces pas na het design van praktisch alle onderdelen te doen krijg je een krachtig en veel sprekender wireframe door de aanwezigheid van al ontworpen organismen.
Het belangrijkste verschil tussen templates en pagina’s is dat de eerstgenoemde vooral de focus legt op de onderliggende structuur van de inhoud. Welke soort informatie moet hier straks komen te staan en niet welke letterlijke informatie ga ik hier neerzetten. Het design moet rekening houden met de dynamische natuur van content, vandaar dat het goed is om vooraf te kijken naar groottes van afbeeldingen en hoeveelheden tekst.
Pagina’s
We zijn aangekomen bij de vijfde, laatste en meest concrete stap van atomisch design. Dit is het eindproduct van je designwerk, hetgeen waar de klant naar moet kijken en dat wat zijn gebruikers gaan zien. Het invullen van een template met de juiste content kan heel bevredigend zijn.
Daarnaast is het ook essentieel voor het testen van de functionaliteiten van het onderliggende systeem. Op het pagina niveau kunnen we pas goed zien hoe alle moleculen en organismen zich gedragen wanneer er echte data in zit. Ziet alles er daadwerkelijk uit zoals we hadden gehoopt? Werkt alles zoals het hoort?
Is het antwoord nee? Dan gaan we zo’n organisme of molecuul weer ontleden, opbouwen tot het onderdeel goed werkt en terugplaatsen in de website.
Wat zijn nou de concrete voordelen van deze moleculaire magie?
Momenteel zien we meerdere methodieken en praktijken die mooi werken, waarom zou je overstappen op atomisch design? Er zijn zeker wel een paar onderscheidende punten die vóór atomisch design pleiten.
Een van de grootste voordelen van atomisch design is de eenvoud waarmee je het abstracte voor het concrete kan verruilen. Je ziet alles als een onderdeel en het bijbehorende geheel, het teruglopen van een template naar een bepaalde atoom gaat heel eenvoudig als je de vijf stappen netjes hebt doorlopen.
Wanneer ik als ontwerper bezig ben met een specifiek onderdeel dan ben ik in detail modus, ik sta dan erg dicht op het onderwerp. Wanneer we dan willen kijken hoe dit zich in het geheel uitpakt zoomen we uit en bekijken we de hele pagina.
Wanneer je zo’n stap achteruit zet en kijkt hoe het onderdeel zich verhoudt met het geheel ben je steeds van perspectief aan het wisselen, van abstract naar concreet. Deze twee facetten van ontwerp zijn onlosmakelijk met elkaar verbonden en dit gegeven wordt omarmd door Atomisch Design.
Na het opbouwen van je atomen heb je direct een duidelijke en eensgezinde style guide voor je hele project. Als je moleculen en organismen staan heb je een kindertaak aan prototypes maken voor volgende ontwerpen of functionaliteiten.
Dankzij de modulaire opbouw en het hanteren van de ‘single responsibility principle’ krijg je schonere en beter leesbare code. Naast schonere code is het ook eenvoudiger om een meer modulaire opzet te maken van de bestanden structuur achter de code.
Mogelijk gemaakt door logische structuur en 0,0 aan overbodige code of ongebruikte framework functies.
In mijn mening is de meest magische macht van atomisch design het gemak waarmee je consistentie creëert over een breed scala aan media. In het begin sprak ik over de inconsistenties die er makkelijk insluipen bij responsive design en de gevaren hiervan. De User Experience is tegenwoordig een cruciaal element uit de ervaring van een product of bedrijf en consistentie is daarbij ontzettend belangrijk.
De herkenbaarheid van je werk of merk vergroot uiteindelijk de gebruiksvriendelijkheid. Een gebruiker zal op den duur patronen in je design herkennen en daardoor sneller om kunnen gaan met je applicaties of andere digitale diensten.
Mocht je nóg meer willen weten over Brad Frost’ Atomic Design dan kan je zijn hele boek online lezen. Denk je nu 'hier ligt de behoefte van mijn organisatie’ ? – Stuur me gerust een mail.

