Webdevelopment ontwikkelt zich volop. Een site moet snel, duidelijk en onderscheidend zijn, en als het even kan ook vooruitlopend op de rest. Al met al moet een bezoek aan jouw website een fijne ervaring zijn. Het maken van een website wordt gelukkig steeds verfijnder.
Waar je eerder vaste templates zag, is er nu veel meer flexibiliteit. De inzet van dynamische componenten draagt hieraan bij. Wij houden van maatwerk. Onze opdrachtgevers moeten als beheerders hun websites helemaal naar eigen hand kunnen zetten. Snel kunnen inspelen op veranderingen en zelf pagina’s inrichten en de volgorde van content bepalen. De mogelijkheden zijn eindeloos! Maar waarom is de website er? Waarvoor wordt het eigenlijk ingezet? En voor wie? Dat moet eerst goed in kaart worden gebracht. Alles begint met een gezamenlijk doordacht plan Dat doen we middels een Sprint 0.

At first: Gebruikersdoelen vaststellen
Tijdens onze Sprint 0 gaan we samen met de opdrachtgever definiëren welke gebruikersdoelen de website moet behalen. Waarom wordt de website bezocht? Dit uit het oogpunt van de klant (gebruiker). Bijvoorbeeld, ‘Als bezoeker wil ik reviews van anderen kunnen lezen, zodat ik weet of ik tot aankoop over moet gaan’ of ‘Als bezoeker wil ik kunnen filteren in het aanbod, zodat ik snel het gewenste resultaat zie’. Vervolgens bedenken wij hoe wij deze doelen kunnen behalen met de inzet van functionaliteiten en de daarvoor geschikte dynamische componenten. Hiermee maken wij het concreet.

Case Pure Energie
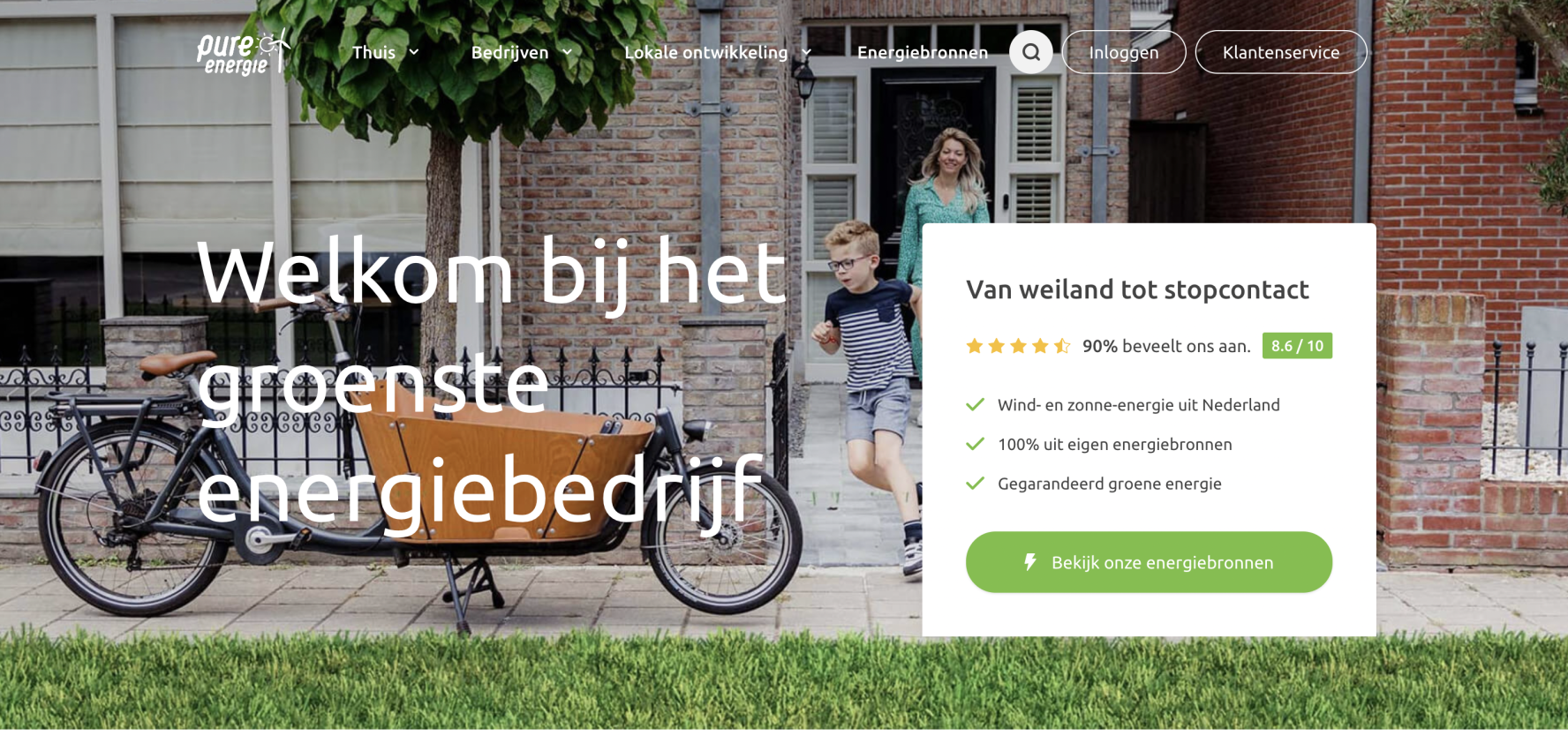
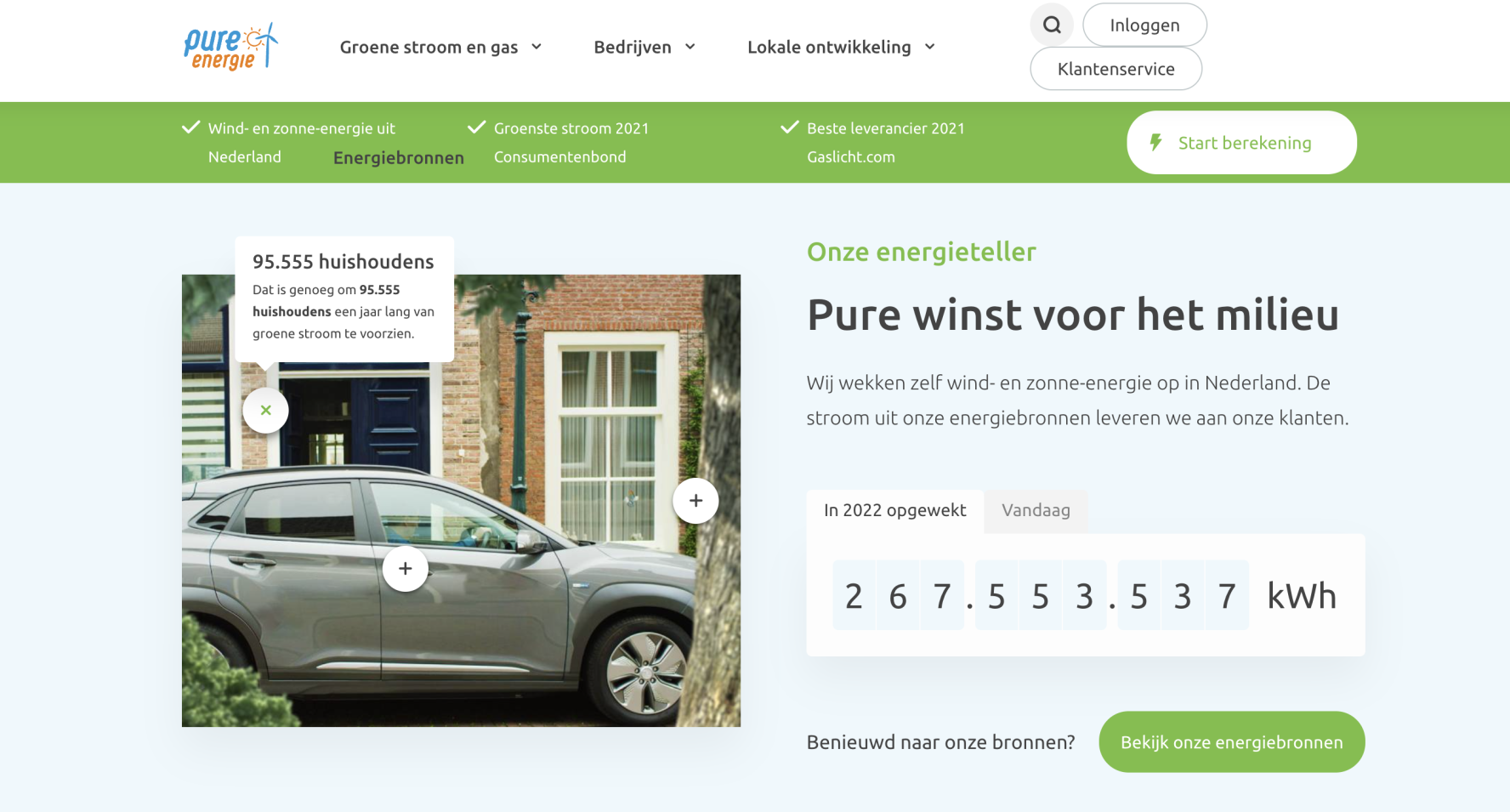
Voor Pure Energie heeft Cube als digitaal partner verschillende digitale producten ontwikkeld, zoals de website, het klantportaal en een mobile app waarbij klanten inzicht krijgen in het energieverbruik en tips om te besparen. De wensen en doelen zijn vertaald naar een concept waarin de unieke propositie van Pure Energie duidelijk naar voren komt. Hugo Zoetman (Marketing Manager Pure Energie) aan het woord:
‘De inventarisatiefase schept heldere verwachtingen voor beide partijen. Aan de hand van de user stories werd alles eerst tot in detail doorgesproken, zodat we in de praktijk niet voor verrassingen kwamen te staan. Door Sprint 0 kregen we een heel goed beeld van wat de website moet kunnen. Alle functionaliteiten kwamen aan bod.
Wat ik goed vind aan Cube is dat zij ook van tevoren inhoudelijk al echt goed met de opdrachtgever meedenken. Cube komt met additionele ideeën, waar je zelf niet aan denkt. Het is niet ‘u vraagt, wij draaien’, maar samen sparren om zo tot de beste digitale oplossingen te komen.'

Door Sprint 0 kregen we een heel goed beeld van wat de website moet kunnen.
Doelen concreet maken
De Sprint 0 heeft dus als doel om gericht de gewenste diensten op het gebied van Digital Design & Development te kunnen leveren. Wanneer we duidelijk hebben afgestemd met de opdrachtgever hoe de website zal functioneren en waar het aan moet voldoen, gaan we aan de slag. Dat begint met het bepalen hoe we de doelen kunnen gaan bereiken. Bij een website kan dit goed door het inzetten van dynamische componenten met een specifiek doel. De opdrachtgevers ontvangen een uitvoerbaar projectplan voor de designsprint en de technische realisatie die we daaropvolgend doorlopen. Onze designers geven het totaalplaatje vorm voor een optimale gebruikerservaring en onze developers bouwen het op een slimme manier zodat het makkelijk te beheren is.
Componenten
De componenten zijn een soort bouwstenen. Een component is een op zichzelf staand stuk code dat breder ingezet kan worden. Het is te hergebruiken op elke willekeurige pagina. Daarbij zijn er visueel ook veel variaties mogelijk. Niet alleen de data, maar ook de volgorde en groottes van verschillende blokken binnen het component kunnen worden aangepast als dat designtechnisch mooier uitkomt. Een component is niet één blok dat in beton gegoten is, maar bestaat dus echt uit flexibele onderdelen. Juist, dynamisch inderdaad. Zie het stapelen van de componenten als modulair bouwen.
Modulair bouwen
Een dynamische component kan op verschillende plekken binnen de website ingezet worden. Denk bijvoorbeeld aan reviews die getoond worden of een header component met verschillende afbeeldingen. Een beheerderspagina met dynamische componenten toont items uit je verzameling in een lijst. Wanneer bezoekers op een item uit deze lijst klikken, worden ze naar een dynamische itempagina gebracht met meer informatie over dit item. Je kan bijvoorbeeld een editor, tabel, of feitenweergave gebruiken om een lijst te maken.
Wij maken modulaire websites op maat. Oftewel flexibele websites die mee kunnen groeien met jouw onderneming of organisatie.
Objectgeoriënteerd programmeren
Bijkomend voordeel is dat de codebase niet onnodig groot wordt. Dynamische componenten zijn een goed voorbeeld van hoe objectgeoriënteerd programmeren wordt toegepast. Objectgeoriënteerd programmeren is een vorm van software design waarbij veel gebruikgemaakt wordt van -je raadt het al- objecten. Doordat de code is onderverdeeld in objecten, is de herbruikbaarheid van de code beter en het is makkelijker te onderhouden. Objecten bevatten variabelen (gegevens, eigenschappen van object) en functies (gedrag).
Wij ontwikkelen één keer het component als een object, oftewel losse code. Vervolgens bouwen we het in het framework en halen het op de juiste plekken op. Als je het component bijvoorbeeld op meerdere plekken in de website ziet, dan hoeft het maar één keer te worden opgeslagen. Zo blijft de codebase lekker schoon en niet overbelast. De componenten kun je overigens niet alleen op meerdere plekken in je websites zetten, maar ook op meerdere websites. Win-win!
Voorbeeld componenten
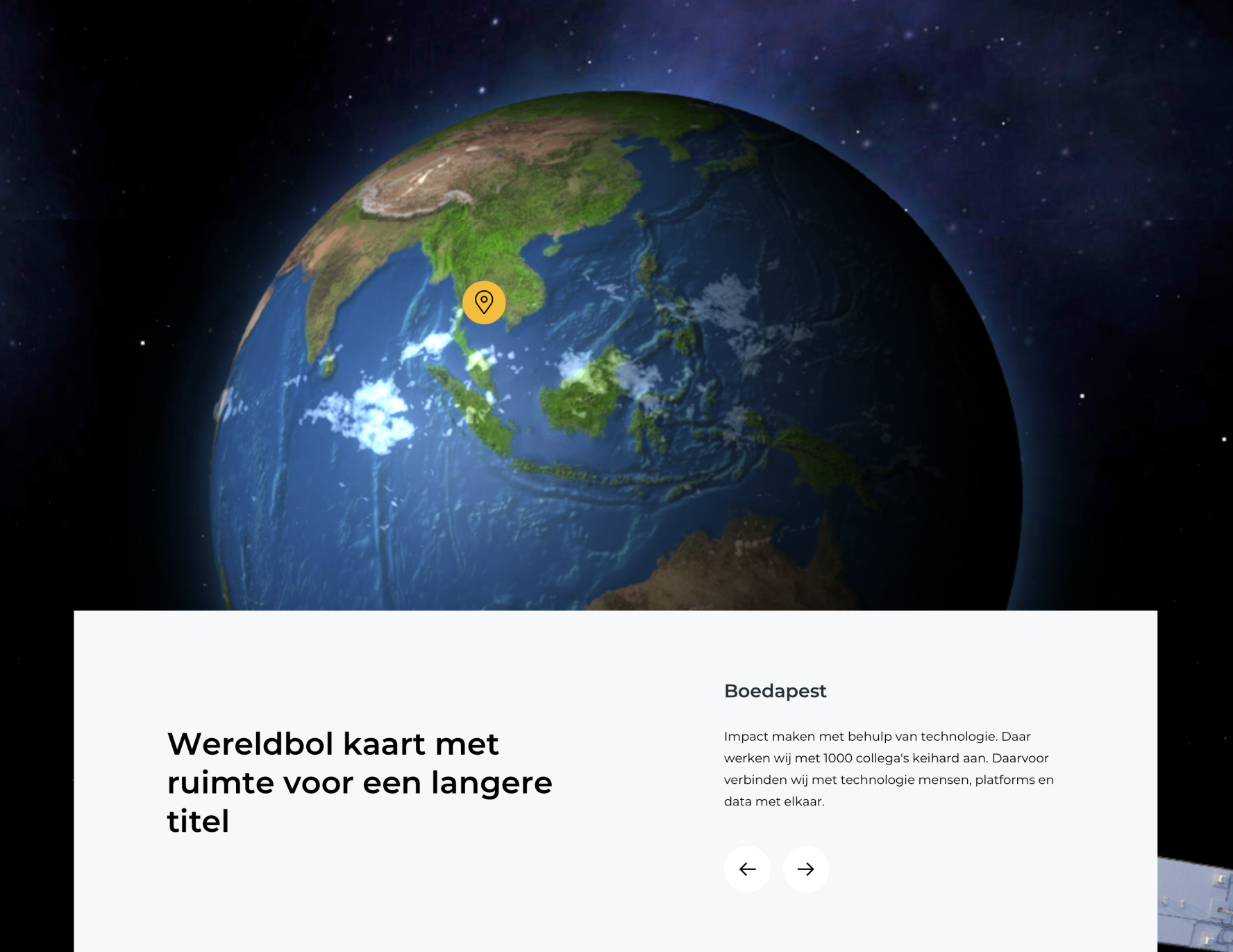
Voor Topicus hebben we een locatie component ontwikkeld, met een wereldbol die draait wanneer er een locatie wordt gezocht.

In de energieteller van Pure Energie zijn meerdere statistieken in één oogopslag zichtbaar, simpelweg door aan te klikken over welk onderdeel je meer wilt weten.

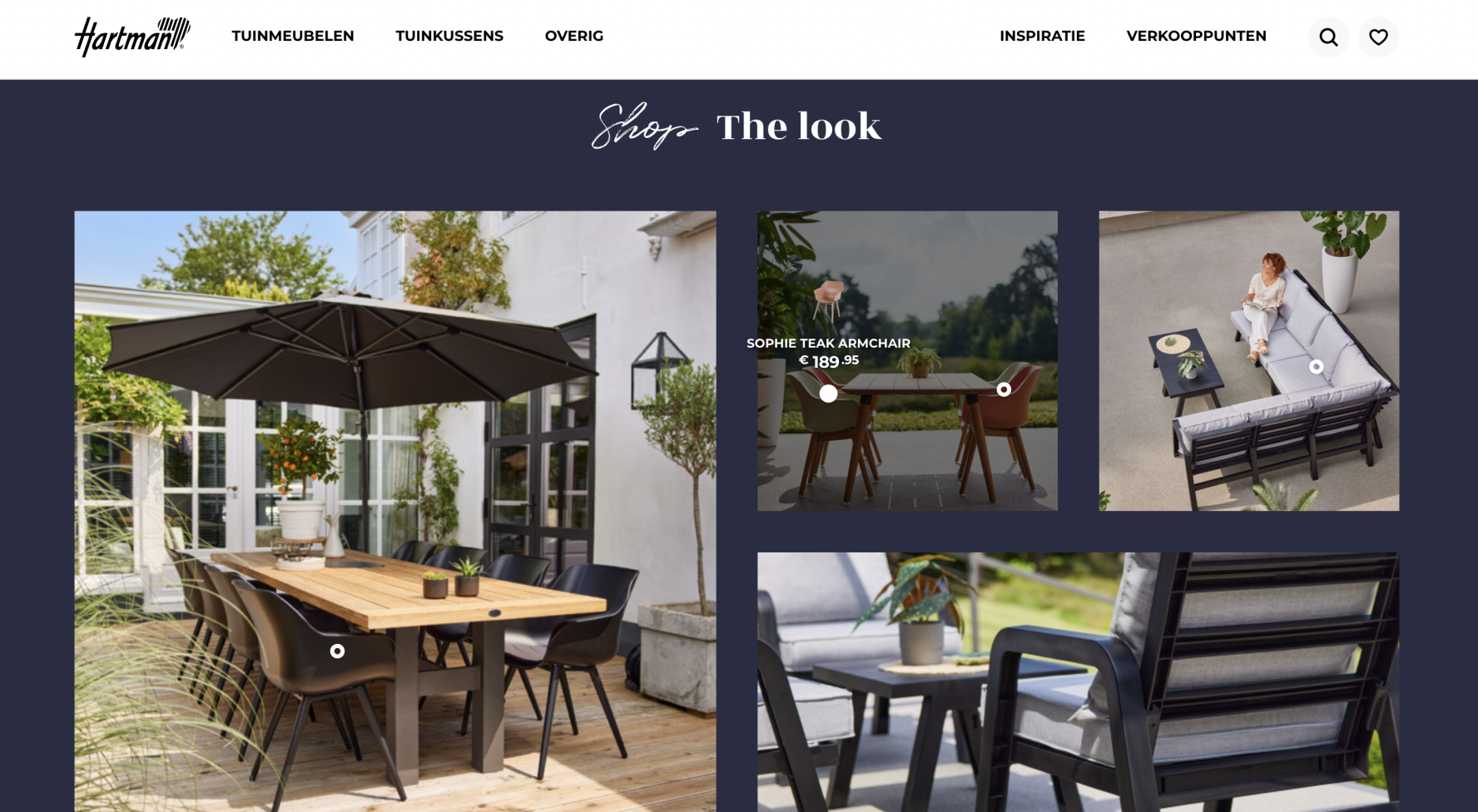
Het component ‘Shop The Look’ van Hartman geeft verschillende sfeerbeelden weer, met de daarbij behorende informatie die uit te klappen is door op het bolletje bij het product te klikken.

Schaalbaarheid
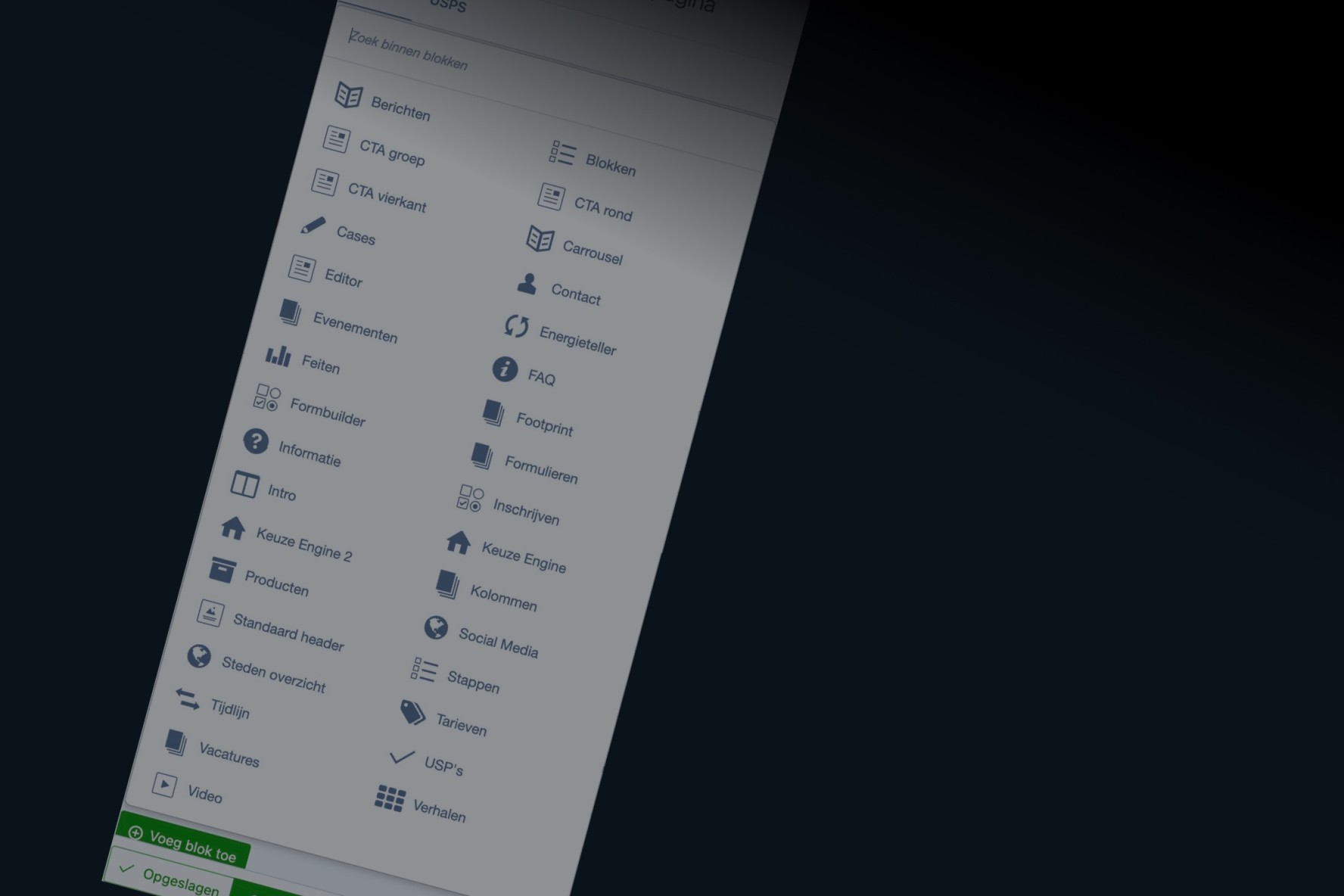
Zoals gezegd zijn de mogelijkheden eindeloos! De inzet van dynamische componenten zorgt voor veel schaalbaarheid, een manier om te kunnen opschalen en snel (mee) te groeien. Voor Pure Energie ontwikkelden wij verschillende blokken die kunnen worden ingezet in het CMS, de site is dan makkelijk uit te breiden. Zo is er een energieteller blok, een formbuilder blok en ook een social media blok. Dankzij de componenten is het een eitje om delen van de website aan te passen, zonder zelf kennis van programmeertalen te hebben.

Wij staan klaar voor jou
Zou dit ook een oplossing voor jou kunnen zijn? Of heb je meer vragen over het inzetten van dynamische componenten? Neem (vrijblijvend) contact met ons op! Onze developers staan je graag te woord.

